Installations
Un navigateur spécifique doit être installé pour lire et programmer des sites Frogans. Celui-ci ne peut-être téléchargé que sur
le site officiel disponible à l'adresse :
https://get.frogans/fr/main.html
Après téléchargement, vous obtiendrez un dossier zip ; il faudra l'extraire à l'endroit choisit sur l'ordinateur.
Le dossier décompressé contient plusieurs documents dont les principaux sont :
- frogansplayer.exe : fichier exécutable permettant d'utiliser le navigateur Frogans
- configuration-for-testing.xml : fichier permettant de faire le paramétrage des sites Frogans exécutables localement sur l'ordinateur
- dossier test : contient le site de test "helloworld" permettant une prise en main plus aisée de la technologie Frogans/
Ouvrir un site Frogans
Les sites Frogans disposent d'une adresse ayant la forme
domaine*nomDuSite
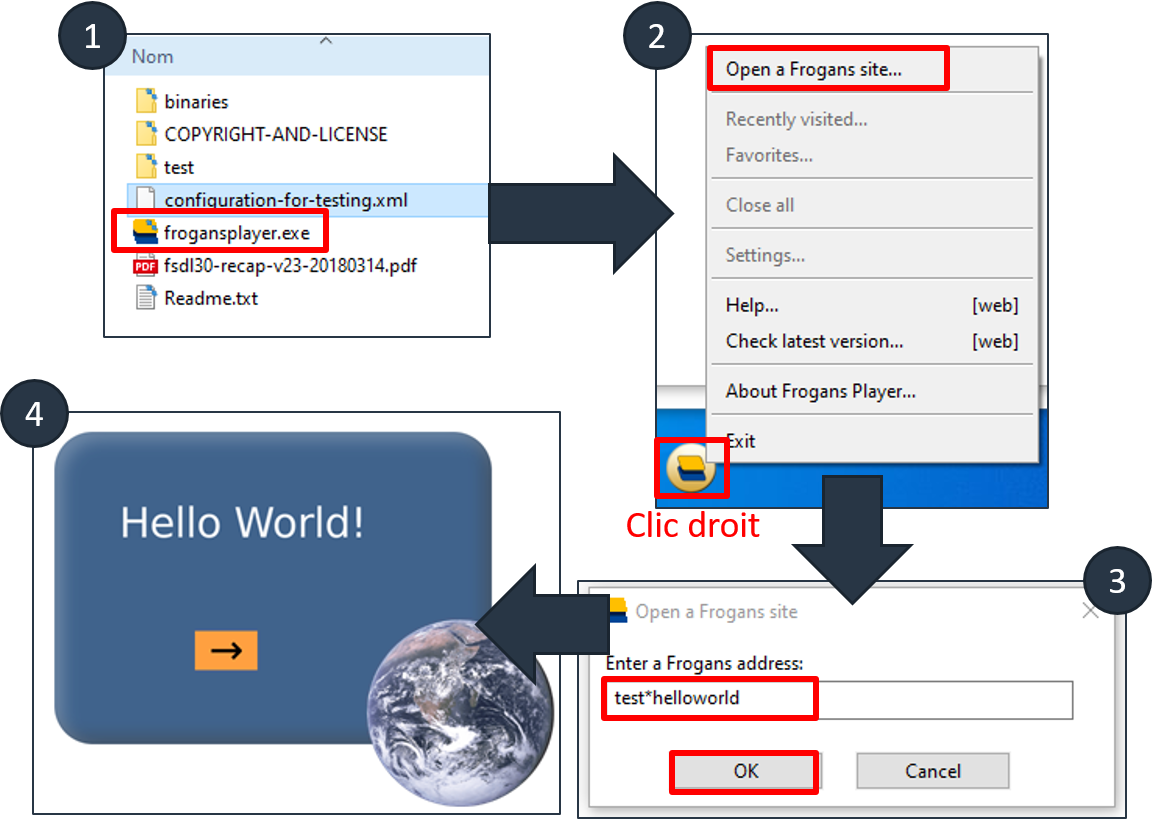
Une fois le lecteur "frogansplayer.exe" ouvert, il suffit de faire un clic droit sur l'îcone du navigateur, puis un clic gauche sur "open a Frogans site"
et enfin, renseigner l'adresse concernée (exemple : "test*helloworld")
Programmer un site Frogans
Les développeurs de site Frogans devront paramétrer le fichier "
configuration-for-testing.xml" pour travailler en local.
La mise en ligne d'un site Frogans devra être effectuée en prenant un hébergement et un nom de domain Frogans.
La configuration
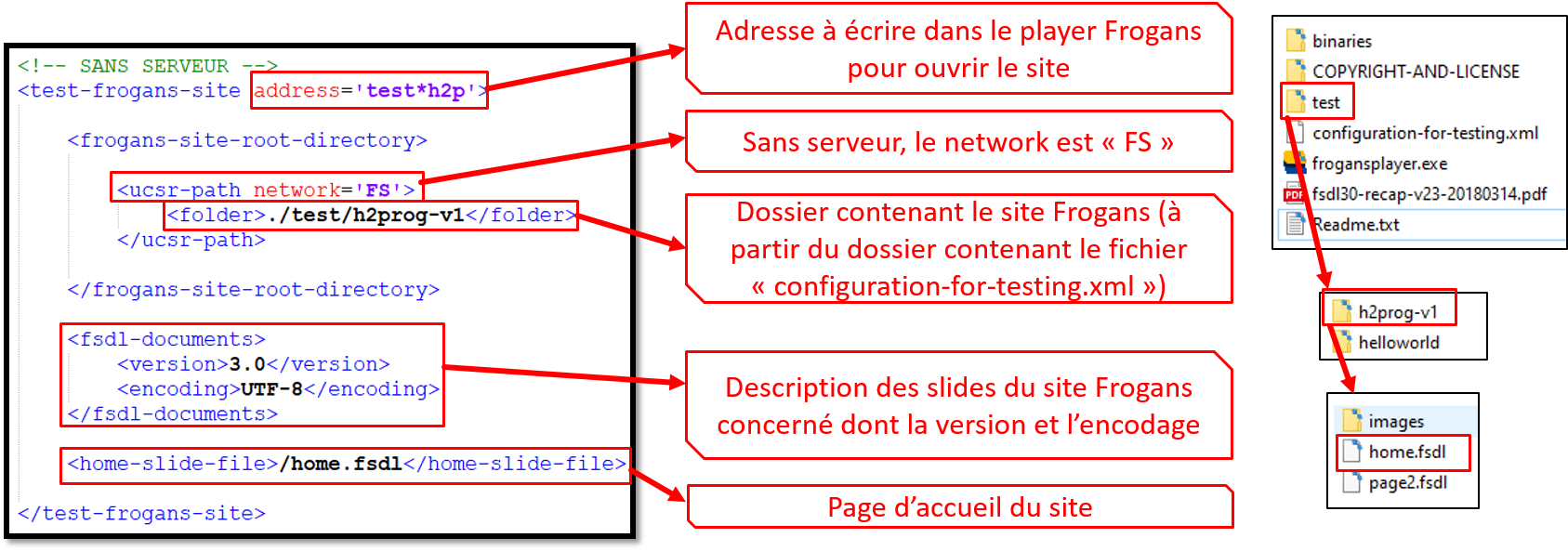
Configuration d'un site sans serveur
Exemple et explication
Dans le fichier
configuration-for-testing.xml :
Code source :
<!-- SANS SERVEUR -->
<test-frogans-site address='test*h2p'>
<frogans-site-root-directory>
<ucsr-path network='FS'>
<folder>./test/h2prog-v1</folder>
</ucsr-path>
</frogans-site-root-directory>
<fsdl-documents>
<version>3.0</version>
<encoding>UTF-8</encoding>
</fsdl-documents>
<home-slide-file>/home.fsdl</home-slide-file>
</test-frogans-site>
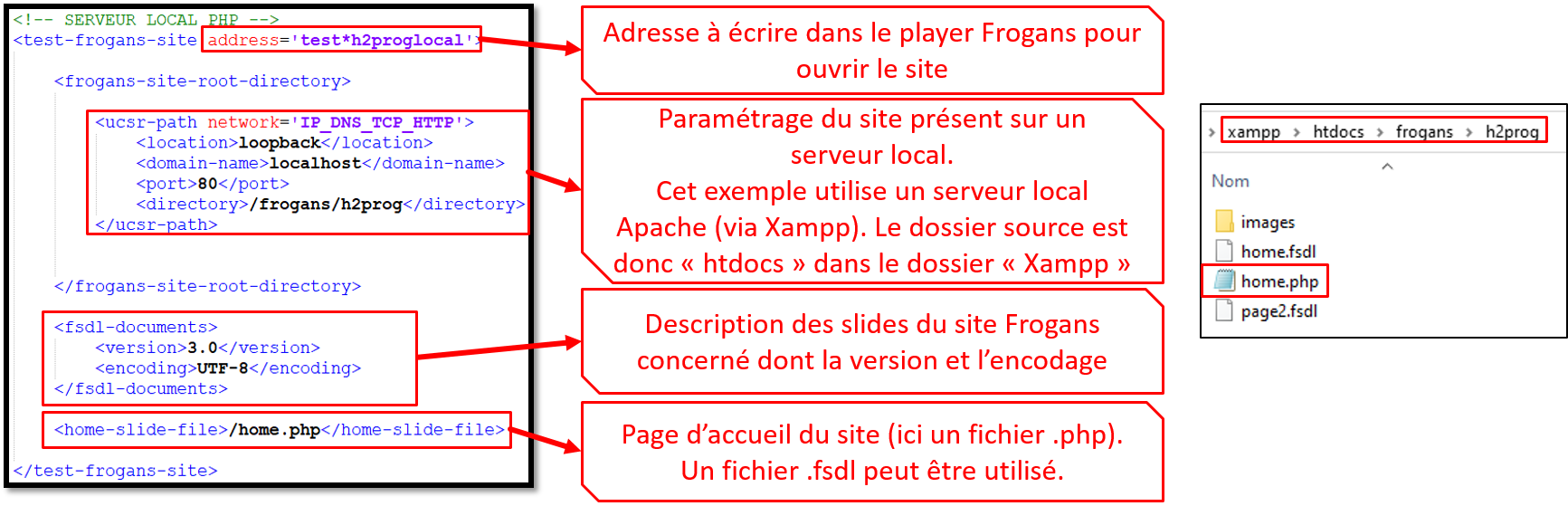
Configuration d'un site avec serveur local
Exemple et explication
Dans le fichier
configuration-for-testing.xml :
Code source :
<!-- SERVEUR LOCAL PHP -->
<test-frogans-site address='test*h2proglocal'>
<frogans-site-root-directory>
<ucsr-path network='IP_DNS_TCP_HTTP'>
<location>loopback</location>
<domain-name>localhost</domain-name>
<port>80</port>
<directory>/frogans/h2prog</directory>
</ucsr-path>
</frogans-site-root-directory>
<fsdl-documents>
<version>3.0</version>
<encoding>UTF-8</encoding>
</fsdl-documents>
<home-slide-file>/home.php</home-slide-file>
</test-frogans-site>
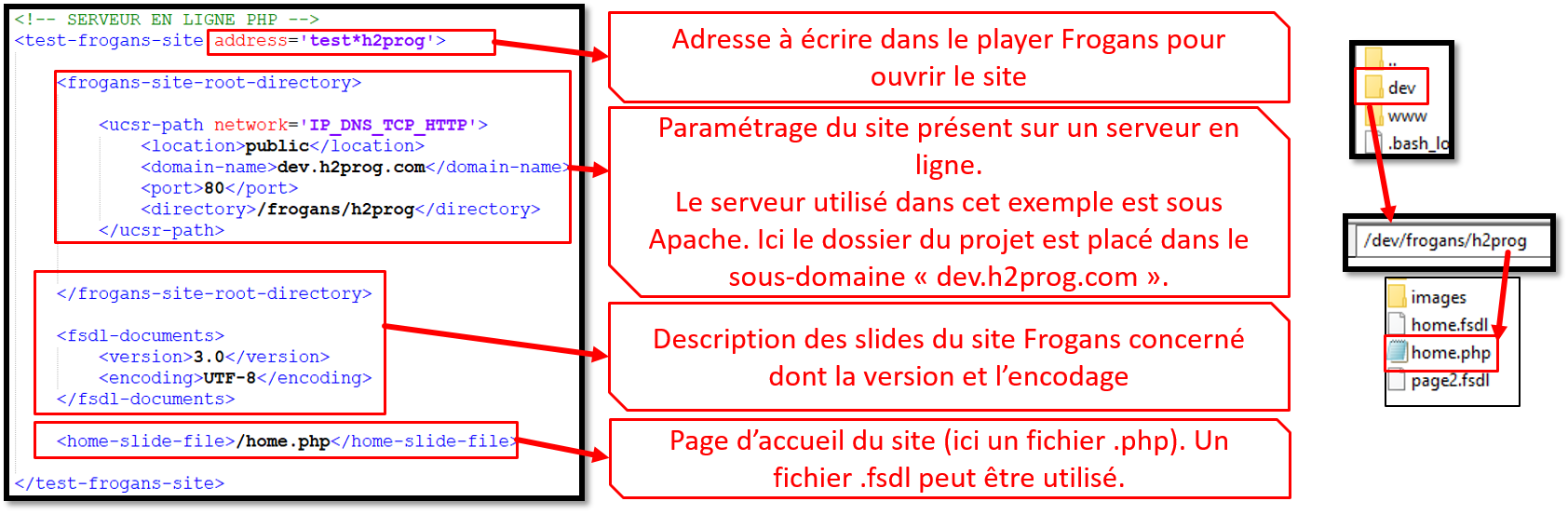
Configuration d'un site avec serveur en ligne (avec ajout manuel dans le Frogans player : non référencé par Frogans)
Le site est présent sur un serveur en ligne, mais n'a pas été déclaré à Frogans et ne dispose pas de nom de domaine.
Ce type de configuration doit avoir un usage temporaire à des fins de test pour les développeurs.
Pour une mise en ligne complète, un nom de domaine devra être demandé auprès d'un organisme agréé Frogans.
Dans le fichier
configuration-for-testing.xml :
Code source :
<!-- SERVEUR EN LIGNE PHP -->
<test-frogans-site address='test*h2prog'>
<frogans-site-root-directory>
<ucsr-path network='IP_DNS_TCP_HTTP'>
<location>public</location>
<domain-name>dev.h2prog.com</domain-name>
<port>80</port>
<directory>/frogans/h2prog</directory>
</ucsr-path>
</frogans-site-root-directory>
<fsdl-documents>
<version>3.0</version>
<encoding>UTF-8</encoding>
</fsdl-documents>
<home-slide-file>/home.php</home-slide-file>
</test-frogans-site>
Configuration d'un site avec serveur en ligne (référencé par Frogans)
La configuration du site doit être effectuée avec ou par l'hébergeur du site.
Le fonctionnement d'un site Frogans
- Un site Frogans est composé de fichiers portant l'extension ".fsdl" correspondant aux slides.
- Des fichiers auxiliaires peuvent être utilisés comme des images. (taille max : 1024px * 1024px)
- Les fichiers vidéo ou audio ne sont pas utilisables.
- Le fichier de configuration permet de définir la page d'accueil du site Frogans.
- Le langage FSDL, basé sur XML, utilise un système de balises dont la liste est détaillée dans la partie "documentation".
- Un slide Frogans contient une liste de balises et de documents auxiliaires.
- Un site Frogans peut être généré par un langage de programmation back-end comme PHP, Node.JS ou autre.
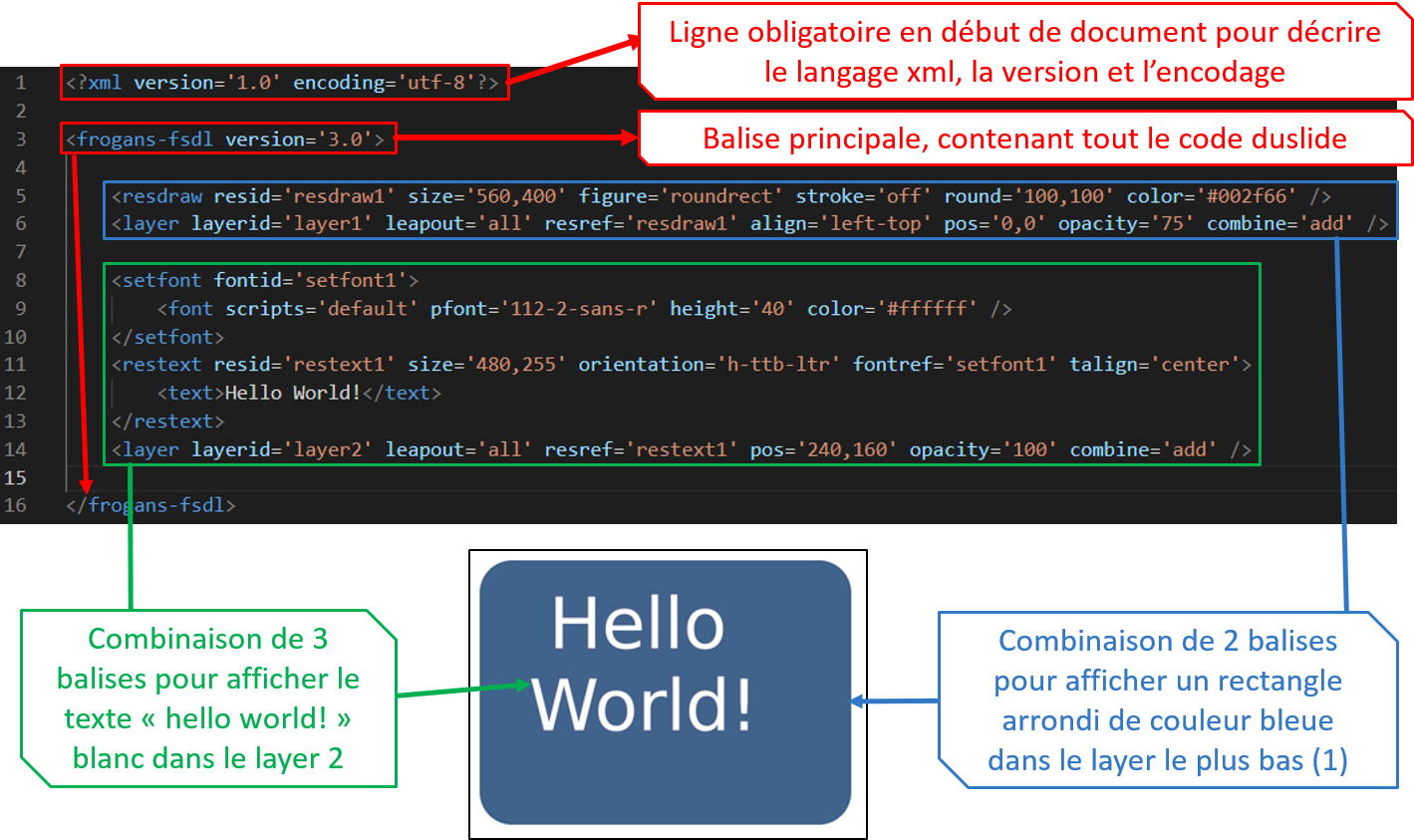
Exemple de slide Frogans
code source :
<?xml version='1.0' encoding='utf-8'?>
<frogans-fsdl version='3.0'>
<resdraw resid='resdraw1' size='560,400' figure='roundrect' stroke='off' round='100,100' color='#002f66' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='0,0' opacity='75' combine='add' />
<setfont fontid='setfont1'>
<font scripts='default' pfont='112-2-sans-r' height='40' color='#ffffff' />
</setfont>
<restext resid='restext1' size='480,255' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
<text>Hello World!</text>
</restext>
<layer layerid='layer2' leapout='all' resref='restext1' pos='240,160' opacity='100' combine='add' />
</frogans-fsdl>
Apprendre Frogans
H2PROG propose plusieurs formations en autonomie et en vidéo pour apprendre la technologie Frogans :
- Créer son premier site Frogans - Formation gratuite !
- La technologie Frogans : le cours (et exercices) - A venir
- Créer un site Frogans complet - A venir
- Créer un site Frogans avec back-end PHP - A venir
Des tutoriels sur la
chaîne Youtube H2PROG sont également disponibles. A venir