<layer
layerid="layer1"
leapout="all | lead | vignette"
resref="resid"
pos="x,y"
combine = "add | clip | cutout | inter"
align[optionnel]="left-top | left-middle | ..." (voir section "attributs")
flip[optionnel]="none | xdir | ydir | xydir"
filterref[optionnel]="filterId"
reliefref[optionnel]="reliefId"
blur[optionnel] = "xradirus,yradius"
angle[optionnel] = "-180 à 180"
sharpness[optionnel] = "0 à 8"
opacity[optionnel] = "0 à 100"
shadowref[optionnel] = "shadowId"
visible[optionnel, applicable si layer est un enfant d'un bouton]="always | not-selected | selected"
reactivity[optionnel] = "#rr"
/>

| Nom | Obl. | Valeur | Description | Exemples |
|---|---|---|---|---|
| layerid | Oui | Identifiant unique | L'identifiant doit être unique dans le document fsdl. Il ne peut contenir que des chiffres, lettres et le caractère "_" | <layer layerid="layer1" .../> |
| leapout | Oui | all | lead | vignette | L'attribut "leadpout" permet de définir la manière dont la slide Frogans est affichée à l'écran : "all" : le layer est affiché sur toutes les formes que peut prendre le slide "complète et réduite". "lead" : le layer n'est affiché que sur la forme principale du slide (en grand). "vignette" : le layer n'est affiché que sur la forme réduite du slide. Dans un bouton, la valeur est obligatoirement "lead" |
<layer ... leapout="all" .../> <layer ... leapout="lead" .../> <layer ... leapout="vignette" .../> |
| resref | Oui | resId | Identifiant de la ressource utilisée par le layer (resdraw, resimage...). | <resdraw resid="resdraw1" ... > <layer ... resref="resdraw1" ... /> |
| align | Non | left-top | left-middle | left-bottom | center-top | center-middle | center bottom | right-top | right-middle | right-bottom | Permet d'indiquer l'alignement dans le "layer" de la ressource qu'il utilise. "left-top" : aligne la ressource dans le layer en partant du coin gauche-haut "left-middle" : [...] gauche-milieu "left-bottom" : [...] gauche-bas "center-top" : [...] centre-haut "center-middle" : [...] centre-milieu "center bottom" : [...] centre-bas "right-top" : [...] droite-haut "right-middle" : [...] droite-milieu "right-bottom" : [...] droite-bas Valeur par défaut : center-middle |
<layer ... align="left-top" ... /> |
| pos | Oui | couple(x,y) x : valeur entre -640 et 1280 y : valeur entre -480 et 960 |
Permet de définir la position du layer dans le slide Frogans. Un layer peut dépasser des bords du slide et être "invisible" à l'écran (coordonnées négatives) Attention à la propriété "align" définissant le point de référence du layer. Conseil : utiliser align="left-top" pour un placement facile de l'élément dans le slide. |
<layer ... pos="170,200" .../> |
| combine | Oui | add | clip | cutout | inter | Permet de définir la manière dont le layer est combiné au canevas affichant le slide. "add" : Ajoute le layer dans le slide "clip" : Découpe et ajoute le layer dans le slide en fonction des précédents layers. Si la taille et la position des précédents layers sont inférieures, alors il est tronqué. "cutout" : Permet de découper une partie des précédents layers "inter" : Permet de découper le slide en prenant l'intersection du layer avec les précédents Le premier layer doit avoir la valeur "add" pour que le slide soit visible à l'écran |
<layer ... combine="add" ... /> |
| flip | Non | none | xdir | ydir | xydir | Permet de retourner l'affichage de la ressource "none" : la ressource n'est pas retournée "xdir" : la ressource est retournée sur l'axe vertical "ydir" : la ressource est retournée sur l'axe horizontal "xydir" : la ressource est retournée sur les deux axes (axe vertical et horizontal) Valeur par défaut : "none" |
<layer ... flip="xydir" ... /> |
| filterref | Non | filterId | Permet d'appliquer sur le layer un élément de type "filter". Valeur par défaut : "" |
A compléter |
| reliefref | Non | reliefId | Permet d'appliquer un effet de relief sur le layer, en utilisant un élément "setrelief" Valeur par défaut : "" |
<setrelief reliefid='setrelief1'>
<relief ... />
</setrelief>
<layer ... reliefref='setrelief1' .../>
|
| blur | Non | couple (xRadius,yRadius) x et y compris entre 0 et 32 |
Permet d'ajouter un effet de "blur" (brouillage) sur le layer Valeur par défaut : "0,0" |
<layer ... blur="5,5" ... /> |
| angle | Non | Degrés de rotation compris entre -180 et 180 | Permet de tourner l'élément selon un angle de rotation compris entre -180 et 180 degrés Valeur par défaut : "0" |
<layer ... angle="-45" ... /> |
| sharpness | Non | valeur comprise entre 0 et 8 | Permet de définir la finesse d'affichage du layer Valeur par défaut : "0" |
<layer ... sharpness="8" .../> |
| opacity | Non | Valeur comprise entre 0 et 100 | Permet de définir l'opacité du layer Une valeur de 0 correspond à une invisibilité du layer. 100 au contraire correspond à une visibilité complète du layer. Valeur par défaut : "100" |
<layer ... opacity="20" ... /> |
| shadowref | Non | shadowId | Permet d'ajouter un effet d'ombre sur le layer en utilisant un élément "setshadow". Valeur par défaut = "" |
<setshadow shadowid="shadow1">
<shadow ... />
</setshadow>
<layer ... shadowref="shadow1" .../>
|
| visible | Non | always | not-selected | selected | Permet de définir la visibilité du layer d'un bouton en fonction de 3 paramètres : "always" : le layer est toujours visible "not-selected" : le layer n'est visible que si le bouton n'est pas sélectionné (non survolé) "selected" : le layer n'est visible que si le bouton est sélectionné (survolé) Applicable seulement si le layer est utilisé dans un bouton, Obligatoire dans ce cas |
<button ... >
<layer ... visible="not-selected" .../>
<layer ... visible="selected" ... />
<layer ... visible='always' .../>
</button>
|
| reactivity | Non | Contient deux caractères "hexadécimal" : | A compléter | <layer ... reactivity="#aa" .../> |

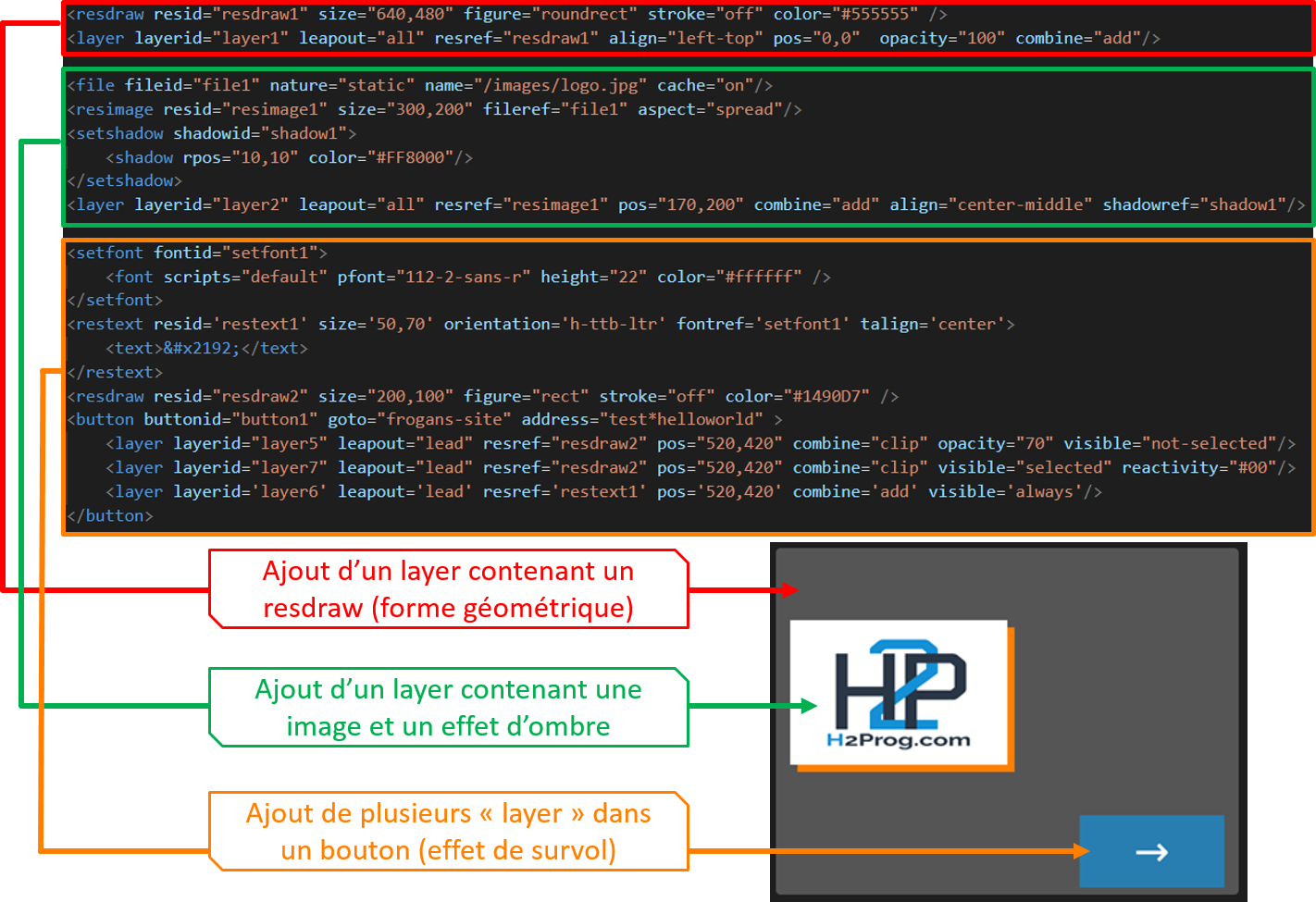
<resdraw resid="resdraw1" size="640,480" figure="roundrect" stroke="off" color="#555555" /> <layer layerid="layer1" leapout="all" resref="resdraw1" align="left-top" pos="0,0" opacity="100" combine="add"/> <file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="300,200" fileref="file1" aspect="spread"/> <setshadow shadowid="shadow1"> <shadow rpos="10,10" color="#FF8000"/> </setshadow> <layer layerid="layer2" leapout="all" resref="resimage1" pos="170,200" combine="add" align="center-middle" shadowref="shadow1"/> <setfont fontid="setfont1"> <font scripts="default" pfont="112-2-sans-r" height="22" color="#ffffff" /> </setfont> <restext resid='restext1' size='50,70' orientation='h-ttb-ltr' fontref='setfont1' talign='center'> <text>→</text> </restext> <resdraw resid="resdraw2" size="200,100" figure="rect" stroke="off" color="#1490D7" /> <button buttonid="button1" goto="frogans-site" address="test*helloworld" > <layer layerid="layer5" leapout="lead" resref="resdraw2" pos="520,420" combine="clip" opacity="70" visible="not-selected"/> <layer layerid="layer7" leapout="lead" resref="resdraw2" pos="520,420" combine="clip" visible="selected" reactivity="#00"/> <layer layerid='layer6' leapout='lead' resref='restext1' pos='520,420' combine='add' visible='always'/> </button>