<restext
resid="restextId"
size="x,y"
orientation= Voir section attribut
fontref="fontId"
talign[optionnel]="begin | end | center | justify"
lignespace[optionnel]="-100 à 100"
vstyle[optionnel, applicable si "orientation" commence par une valeur "v-"]="natural | opposite | upright"
>
<text
fontref[optionnel]="fontId"
talign[optionnel]="begin | end | center | justify"
vstyle[optionnel, applicable si orientation commence par une valeur "v-"] = "natural | opposite | upright"
join[optionnel] = "none | space | nospace"
>textValeur</text>
</restext>

| Nom | Obl. | Valeur | Description | Exemples |
|---|---|---|---|---|
| resid | Oui | Identifiant unique | L'identifiant doit être unique dans le document fsdl. Il ne peut contenir que des chiffres, lettres et le caractère "_" | <restext ... resid="restextId" ...> <text>...</text> </restext> |
| size | Oui | couple(width,height) width : 1 à 640 ; height : 1 à 480 |
Définit la taille de l'élément "restext" suivant une largeur (width) et une hauteur (height) | <restext ... size="640,480" ... /> |
| orientation | Oui | h-ttb-ltr | h-ttb-rtl | h-btt-ltr | h-btt-rtl | v-ltr-ttb | v-ltr-btt | v-rtl-ttb | v-rtl-btt | Permet de définir l'orientation du texte dans le layer. "h-ttb-ltr" : horizontal - haut en bas - gauche à droite "h-ttb-rtl" : horizontal - bas en haut - droite à gauche "h-btt-ltr" : horizontal - haut en bas - gauche à droite "h-btt-rtl" : horizontal - bas en haut - droite à gauche "v-ltr-ttb" : vertical - gauche à droite - haut en bas "v-ltr-btt" : vertical - gauche à droite - bas en haut "v-rtl-ttb" : vertical - droite à gauche - haut en bas "v-rtl-btt" : vertical - droite à gauche - bas en haut |
<restext ... orientation="v-ltr-ttb" ... > <text>h2prog</text> </restext> |
| fontref | Oui | fontId | Identifiant de l'élément "font" utilisé par le texte. S'utilise à la fois sur la balise "restext" et "text" Obligatoire sur "restext" et optionnel sur "text" |
<restext ... fontref="setfont1" .. > <text fontref="setfont2">...</text> </restext> |
| talign | Non | begin | end | center | justify | Alignement du texte par rapport au layer. Valeur par défaut : "begin" S'utilise à la fois sur la balise "restext" et "text" |
<restext ... talign="center" ...> <text>...</text> </restext> |
| linespace | Non | Entier compris entre -100 et 100 | Hauteur des lignes en pourcentage (par rapport à la hauteur de base). Valeur par défaut : "0" |
<restext ... linespace="-20" ...> <text>...</text> </restext> |
| vstyle | Non | natural | opposite | upright | Permet de modifier l'orientation des lettres. "natural" : orientation normale des lettres "opposite" : orientation inversée des lettres "upright" : rotation d'un quart de tour vers la droite Valeur par défaut : "natural" S'utilise à la fois sur la balise "restext" et "text" |
<restext ... vstyle="upright" ...> <text>...</text> </restext> |
| join | Non | none | space | nospace | Permet de définir l'assemblage des éléments "text" présents dans un élément "restext" : "none" : désactive la propriété "space" : assemble les textes en ajoutant un espace "nospace" : assemble les textes sans ajouter d'espace |
<restext ...> <text ... > ... </text> <text ... join="none"> ... </text> </restext> |

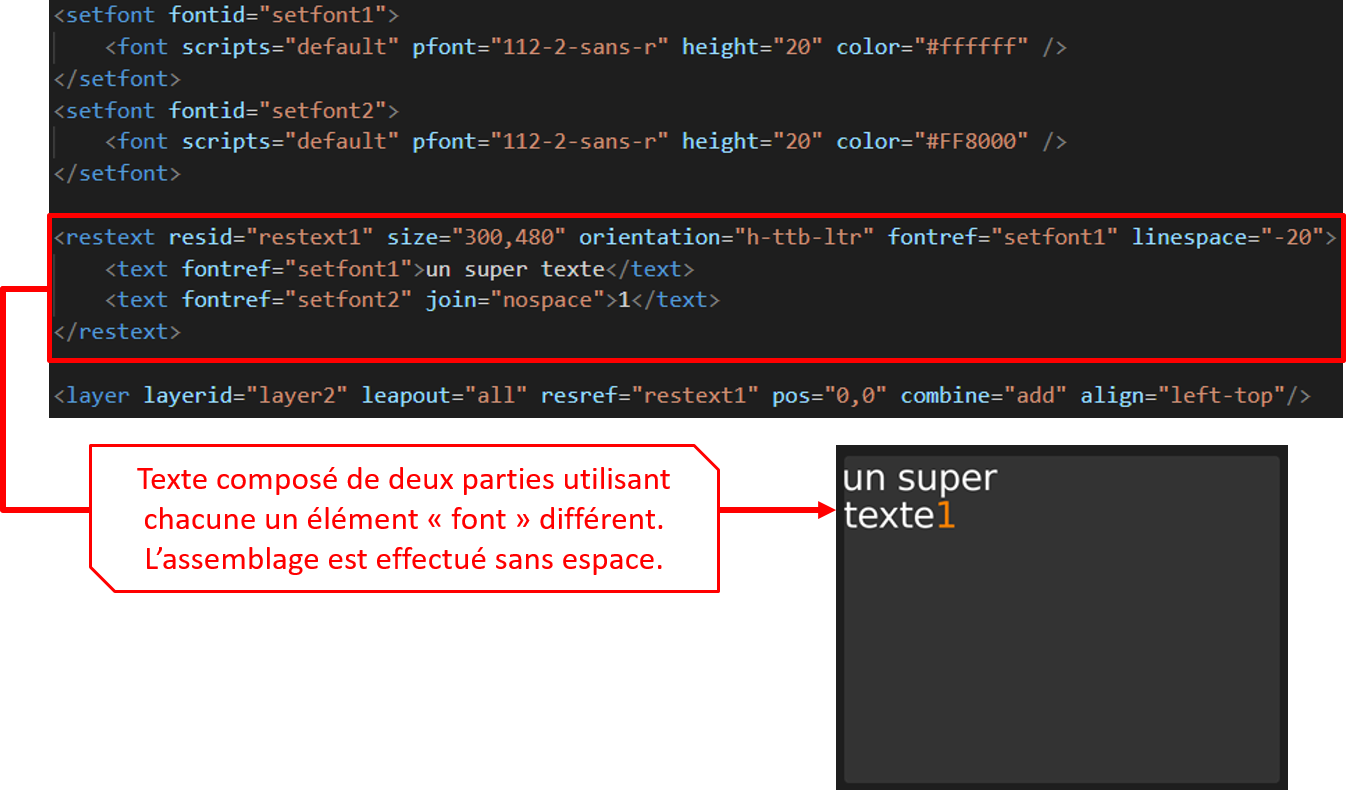
<setfont fontid="setfont1"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#ffffff" /> </setfont> <setfont fontid="setfont2"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#FF8000" /> </setfont> <restext resid="restext1" size="300,480" orientation="h-ttb-ltr" fontref="setfont1" linespace="-20"> <text fontref="setfont1">un super texte</text> <text fontref="setfont2" join="nospace">1</text> </restext> <layer layerid="layer2" leapout="all" resref="restext1" pos="0,0" combine="add" align="left-top"/>

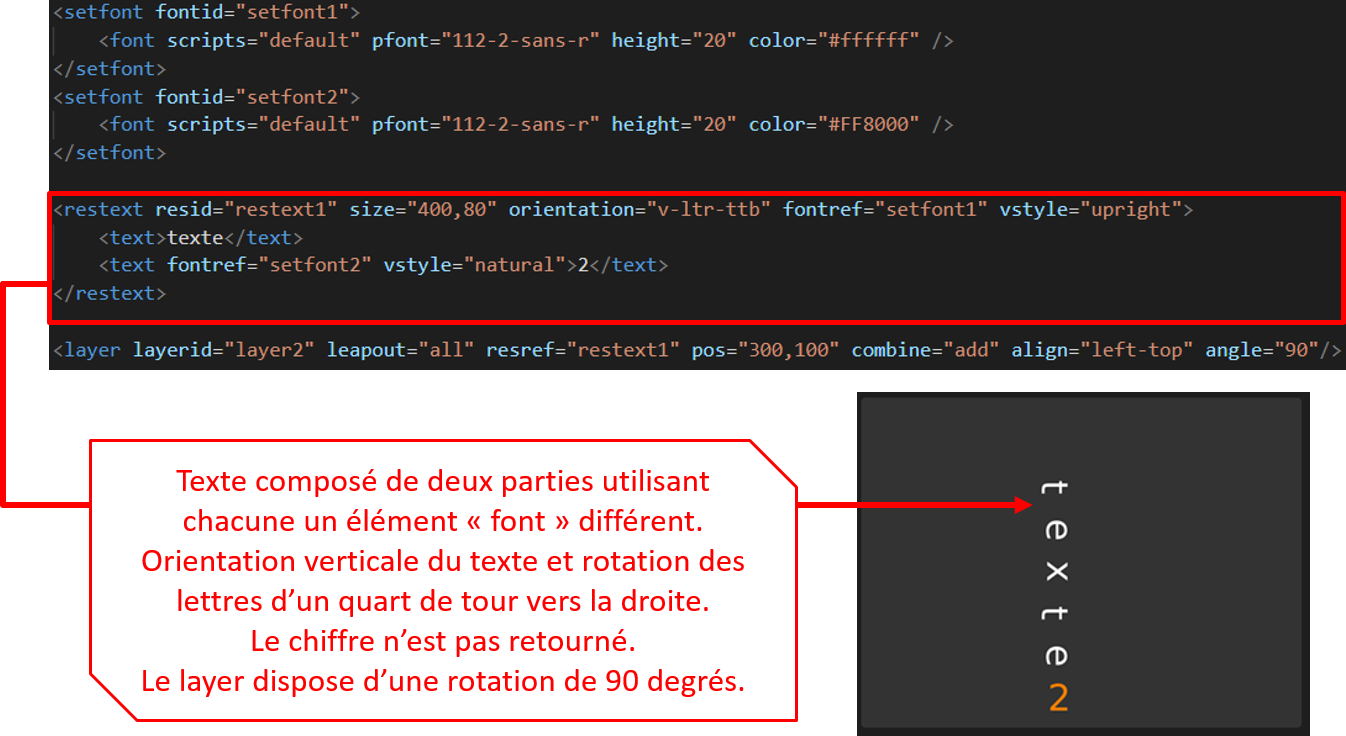
<setfont fontid="setfont1"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#ffffff" /> </setfont> <setfont fontid="setfont2"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#FF8000" /> </setfont> <restext resid="restext1" size="400,80" orientation="v-ltr-ttb" fontref="setfont1" vstyle="upright"> <text>texte</text> <text fontref="setfont2" vstyle="natural">2</text> </restext> <layer layerid="layer2" leapout="all" resref="restext1" pos="300,100" combine="add" align="left-top" angle="90"/>

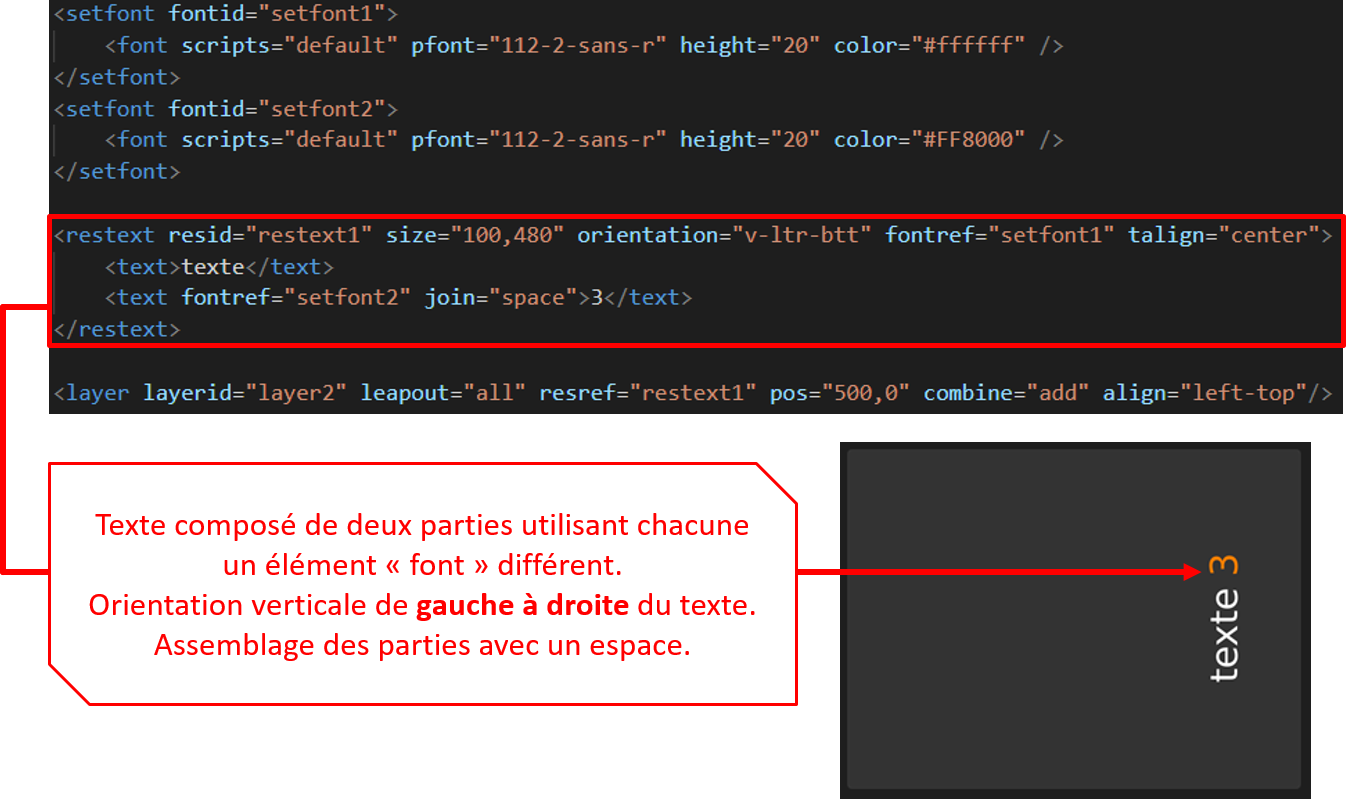
<setfont fontid="setfont1"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#ffffff" /> </setfont> <setfont fontid="setfont2"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#FF8000" /> </setfont> <restext resid="restext1" size="100,480" orientation="v-ltr-btt" fontref="setfont1" talign="center"> <text>texte</text> <text fontref="setfont2" join="space">3</text> </restext> <layer layerid="layer2" leapout="all" resref="restext1" pos="500,0" combine="add" align="left-top"/>

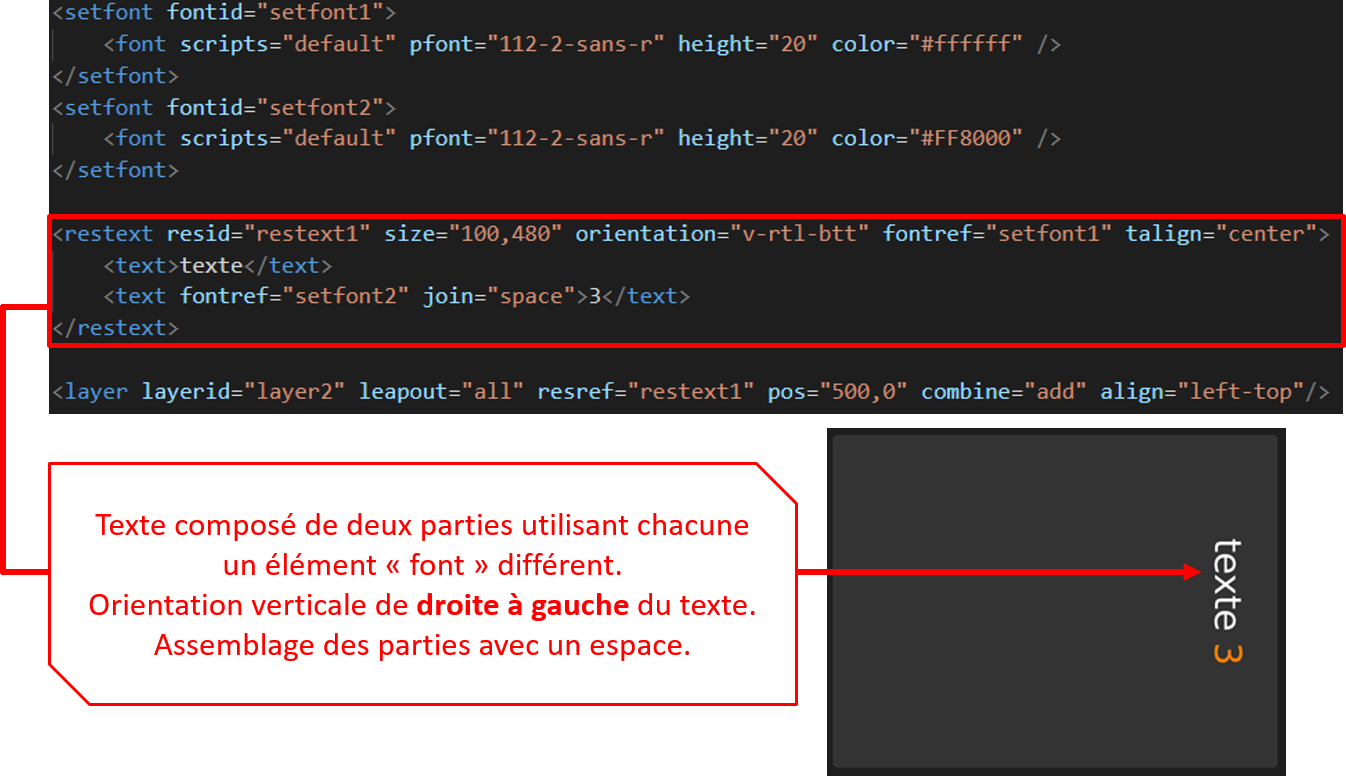
<setfont fontid="setfont1"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#ffffff" /> </setfont> <setfont fontid="setfont2"> <font scripts="default" pfont="112-2-sans-r" height="20" color="#FF8000" /> </setfont> <restext resid="restext1" size="100,480" orientation="v-rtl-btt" fontref="setfont1" talign="center"> <text>texte</text> <text fontref="setfont2" join="space">3</text> </restext> <layer layerid="layer2" leapout="all" resref="restext1" pos="500,0" combine="add" align="left-top"/>